A la manière de la tête de gondole dans les supers-marchés, les sites web disposent aussi d’un système qui permet d’attirer les visiteurs, ce système est appelé slider et se situe généralement sur la première page d’un site web.
Un slider est un système qui permet de défiler des images et du texte, ces images sont généralement choisies parmi les meilleures images d’une entreprise afin d’attirer les visiteurs du site web.
L’utilisation d’un slider nécessite l’installation d’un script ou un plugin selon le système du site utilisé. Le slider qui sera présenté dans ce tutoriel est un plugin pour WordPress.
Etant un CMS complet et utilisé par des millions de sites web, WordPress dispose de milliers de plugin, parmi ces plugins, Slider by 10Web, un plugin qui répond presque à tous les besoins pour garnir la page d’accueil d’un site d’entreprise.
« Slider by 10Web » (anciennement Slider WD) est disponible gratuitement avec des fonctionnalités limitée, mais rien ne vaux la version professionnelle qui est disponible sur le site officiel (voir les détails).
Pour commencer, connectez vous à votre administration wordpress, allez dans « Extensions » puis « Ajouer » et cherchez « Slider by 10web ». Installez et activez le plugin.
Présentation du plugin Slider by 10Web :
Le plugin Slider by 10Web est composé d’une interface simple en javascript, ce qui évite le rechargement de la page à chaque modification. Dans le menu gauche de votre interface d’administration cliquez sur « Slider » puis cliquez sur « Add New » pour créer votre premier slider.
Un slider est composé de plusieurs slides, chaque slide contient une image, textes, vidéos etc …, le défilement des slides est ce qui forme le slider sur votre page d’accueil.
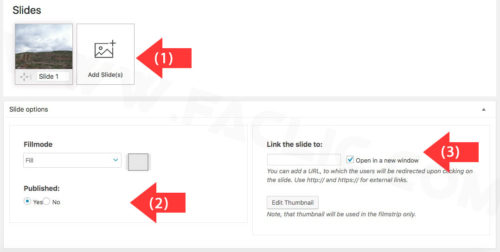
Cliquez sur « Add Slide(s) » et choisissez votre première image :

(1) pour ajouter un slide, (2) pour publier ou dépublier le slide, (3) pour ajouter un lien d’une page lorsque l’utilisateur clique sur le slide.
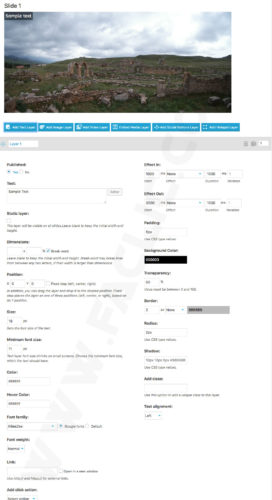
Tout en bas s’affiche des boutons bleus d’option de layer que vous pouvez ajouter :
- Texte layer,
- image layer,
- vidéo layer,
- media layer,
- bouton social layer (réseau social), hotspot layer.
Pour ajouter du texte cliquez sur « Add Text Layer », les paramètres du texte vont s’afficher

Vous pouvez ainsi sélectionner la couleur, police, taille, type de défilement, lien du texte, etc …
Pour ajouter un autre slider vous faites la même chose que pour le premier en cliquant sur « Add Slide(s) ». A la fin, vous n’aurez qu’à cliquer sur « Publish » tout en haut à droite afin d’enregistrer votre slider.
